给handsome主题右侧边栏加上加载耗时显示。
效果如下:
添加方法:
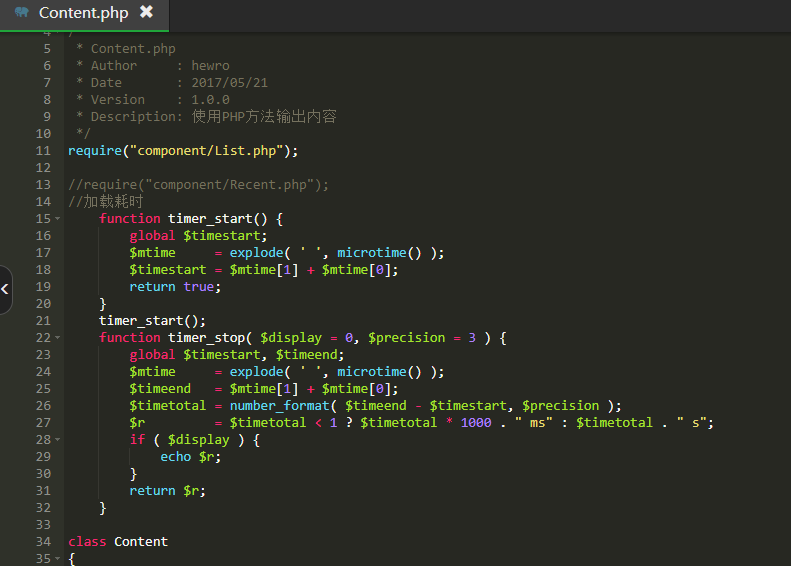
将代码添加至主题/themes/handsome/libs/content.php的class content{ 这行上面:
//加载耗时
function timer_start() {
global $timestart;
$mtime = explode( ' ', microtime() );
$timestart = $mtime[1] + $mtime[0];
return true;
}
timer_start();
function timer_stop( $display = 0, $precision = 3 ) {
global $timestart, $timeend;
$mtime = explode( ' ', microtime() );
$timeend = $mtime[1] + $mtime[0];
$timetotal = number_format( $timeend - $timestart, $precision );
$r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s";
if ( $display ) {
echo $r;
}
return $r;
}示例图:
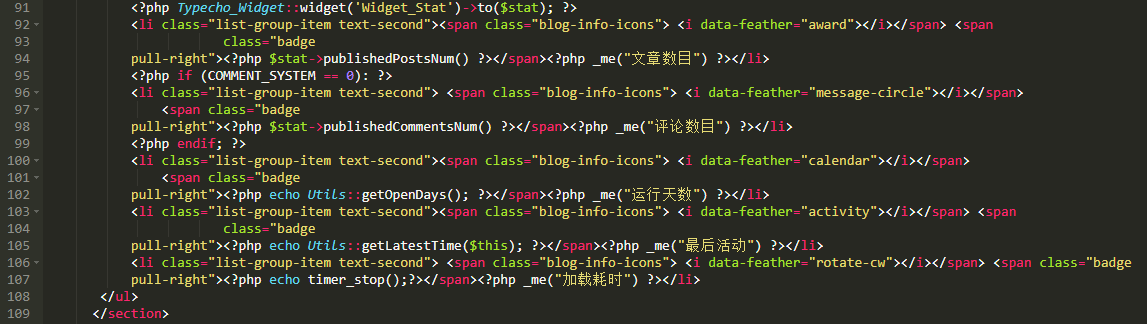
然后在 sidebar.php 文件中添加显示代码;
文件位置在/usr/themes/handsome/component/sidebar.php
<li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="rotate-cw"></i></span> <span class="badge
pull-right"><?php echo timer_stop();?></span><?php _me("加载耗时") ?></li>示例图:
18 comments
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合 的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合 的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合 的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
2025年10月新盘 做第一批吃螃蟹的人
哈哈哈,写的太好了https://www.lawjida.com/
你的文章充满了欢乐,让人忍不住一笑。 http://www.55baobei.com/u7ZUZ0zGSr.html
你的文章充满了创意,真是让人惊喜。 http://www.55baobei.com/iJosELVEJ6.html
你的文章让我心情愉悦,每天都要来看一看。 https://www.yonboz.com/video/72771.html
你的文章充满了创意,真是让人惊喜。 http://www.55baobei.com/iJosELVEJ6.html
《一车口罩》剧情片高清在线免费观看:https://www.jgz518.com/xingkong/60594.html
兄弟写的非常好 https://www.cscnn.com/
看的我热血沸腾啊www.jiwenlaw.com
不错不错,我喜欢看 https://www.ea55.com/
看的我热血沸腾啊https://www.237fa.com/
叼茂SEO.bfbikes.com
想想你的文章写的特别好
看的我热血沸腾啊https://www.jiwenlaw.com/
叼茂SEO.bfbikes.com